이번 포스팅은 워드프레스에서 단락 들여쓰기에 대해서 알아볼께요. 저는 워드레스에서 엘리멘터를 사용하고 있는데요. 기본적으로 단락이 너무 많이 들어가서 블릿이 생성이 되네요. 그래서 CSS로 목록의 들여쓰기를 제어하는 방법에 대해서 알아보도록 하겠습니다.
여러가지 방법을 나열해 드릴테니 한가지씩 입력하셔서 적용해 보시기 바랍니다.
목차
목록 들여쓰기 방법1 : entry-content
- 워드프레스 관리자 페이지에 로그인합니다.
- “모양 > 테마 편집기” 또는 “외모 > 테마 편집기”로 이동합니다.
- 사용 중인 테마의 스타일시트(style.css)를 찾아 편집하거나, 추가 CSS를 사용할 수 있는 경우 거기에 추가합니다.
- 다음과 같은 CSS 코드를 추가합니다:

.entry-content ul,
.entry-content ol {
padding-left: 20px !important; /* 원하는 들여쓰기 크기로 조정하세요 */
margin-left: 0 !important;
}
.entry-content ul li,
.entry-content ol li {
margin-left: 0 !important;
padding-left: 0 !important;
}또는 워드프레스 관리자 대시보드에서:
- “외모(Appearance)” > “사용자 정의(Customize)”로 이동
- “추가 CSS(Additional CSS)” 섹션을 찾아 위의 CSS 코드를 추가
값인 20px은 원하는 들여쓰기 정도에 따라 조정할 수 있습니다. 값이 작을수록 들여쓰기가 적어집니다.
혹시 위 방법으로 해결되지 않는다면, 해당 테마나 페이지 빌더가 특별한 클래스명을 사용할 수 있으므로 브라우저의 개발자 도구(F12 키)를 사용하여 실제 목록 요소의 클래스명을 확인한 후 더 구체적인 CSS 선택자를 사용해야 할 수 있습니다.
목록 들여쓰기 방법2
워드프레스 테마나 페이지 빌더에 따라서 방법1의 CSS코드가 적용이 되지 않을 수 있습니다. 그러면 다른 방법으로 더 구체적인 다른 코드를 알려드리겠습니다.

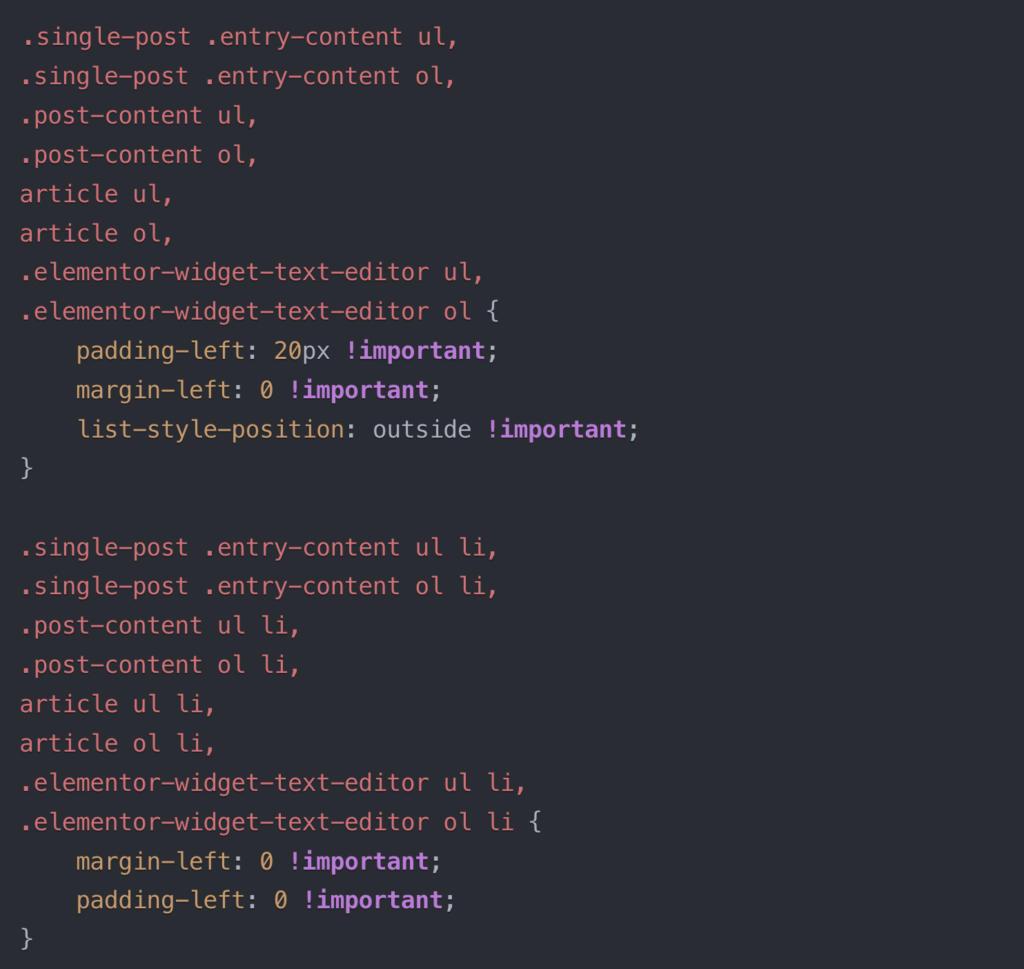
.single-post .entry-content ul,
.single-post .entry-content ol,
.post-content ul,
.post-content ol,
article ul,
article ol,
.elementor-widget-text-editor ul,
.elementor-widget-text-editor ol {
padding-left: 20px !important;
margin-left: 0 !important;
list-style-position: outside !important;
}
.single-post .entry-content ul li,
.single-post .entry-content ol li,
.post-content ul li,
.post-content ol li,
article ul li,
article ol li,
.elementor-widget-text-editor ul li,
.elementor-widget-text-editor ol li {
margin-left: 0 !important;
padding-left: 0 !important;
}위 코드를 워드프레스의 “외모” > “사용자 정의” > “추가 CSS” 섹션에 추가해보세요.
만약 여전히 작동하지 않는다면, 엘리멘터(Elementor)나 다른 페이지 빌더를 사용 중인지 확인하고, 해당 페이지 빌더의 특정 설정에서 들여쓰기를 조정하는 방법을 찾아볼 필요가 있습니다.
또한, 워드프레스 관리자 -> 추가 CSS 대신 테마 편집기에서 직접 style.css 파일을 수정해 보는 것도 방법입니다.
목록 들여쓰기 방법3 : 엘레멘트 페이지 빌더를 사용하는 겨우
엘리멘터 페이지 빌더를 사용 중이시면 CSS 적용 방식이 조금 다를 수 있습니다. 엘리멘터는 자체적인 스타일 구조를 가지고 있어서 일반적인 CSS 코드가 우선순위에서 밀릴 수 있습니다.
엘리멘터에서 목록의 들여쓰기를 조절하는 몇 가지 방법을 알려드리겠습니다:
1.엘리멘터 내에서 직접 조정하기
그 다음 사용자 정의 CSS 섹션에서
- 1. 해당 페이지를 엘리멘터 편집 모드로 엽니다.
- 2. 목록이 있는 텍스트 위젯을 선택합니다.
- 3. 고급(Advanced) 탭으로 이동합니다.
- 4. CSS 클래스(Custom CSS) 항목에
custom-list같은 클래스명을 추가합니다. - 5. 그 다음 사용자 정의 CSS 섹션에서

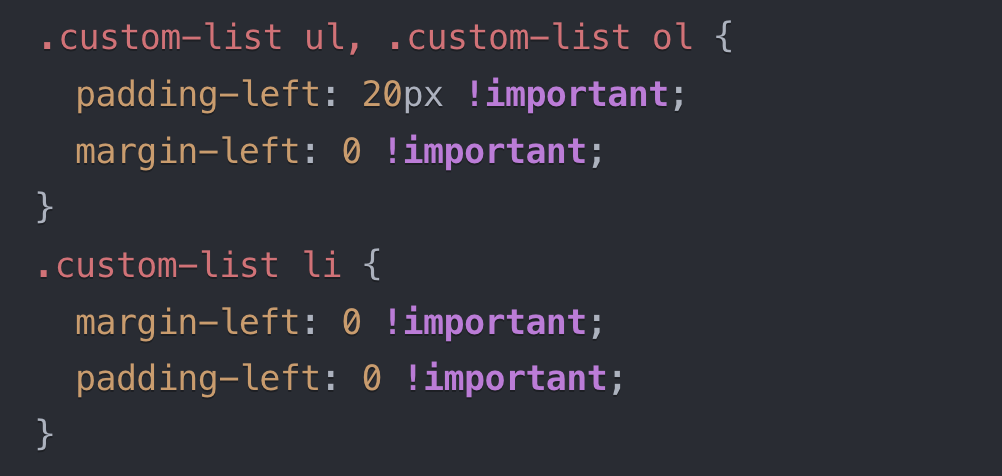
.custom-list ul, .custom-list ol {
padding-left: 20px !important;
margin-left: 0 !important;
}
.custom-list li {
margin-left: 0 !important;
padding-left: 0 !important;
}2.엘리멘터 전용 CSS 코드 사용하기
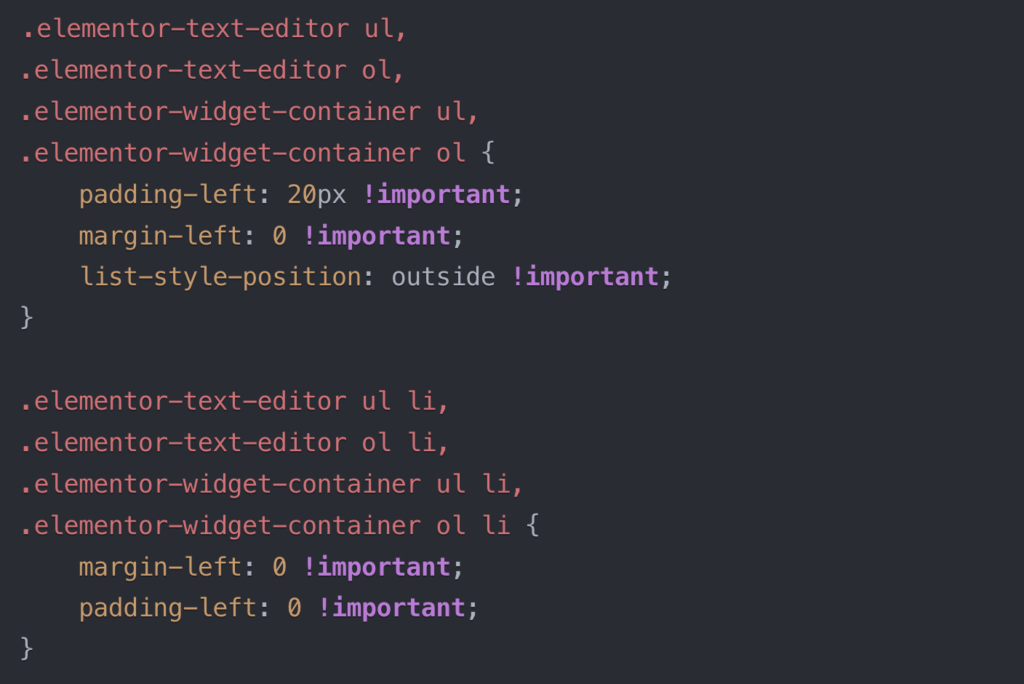
아래 코드를 추가 CSS에 넣어보세요. 이것은 엘리멘터 선택자에 좀 더 특화되어 있습니다:

.elementor-text-editor ul,
.elementor-text-editor ol,
.elementor-widget-container ul,
.elementor-widget-container ol {
padding-left: 20px !important;
margin-left: 0 !important;
list-style-position: outside !important;
}
.elementor-text-editor ul li,
.elementor-text-editor ol li,
.elementor-widget-container ul li,
.elementor-widget-container ol li {
margin-left: 0 !important;
padding-left: 0 !important;
}3. 더 강력한 CSS 우선순위 적용하기
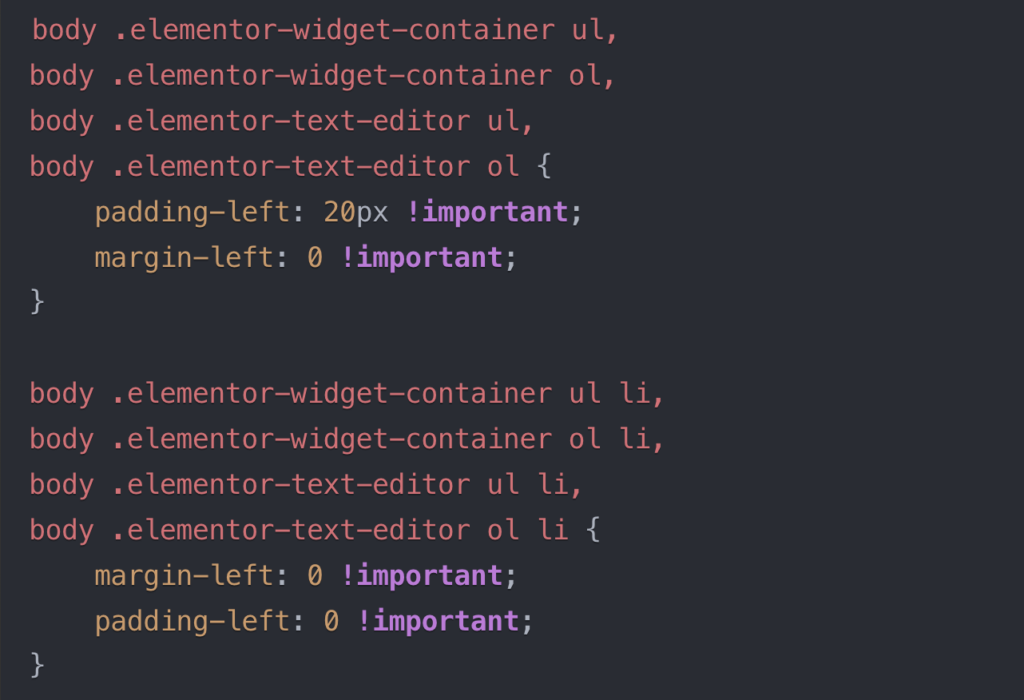
매우 강력한 CSS 우선순위로 시도해보세요:

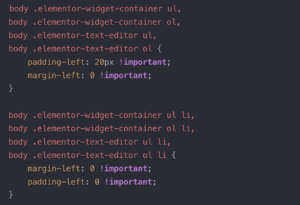
body .elementor-widget-container ul,
body .elementor-widget-container ol,
body .elementor-text-editor ul,
body .elementor-text-editor ol {
padding-left: 20px !important;
margin-left: 0 !important;
}
body .elementor-widget-container ul li,
body .elementor-widget-container ol li,
body .elementor-text-editor ul li,
body .elementor-text-editor ol li {
margin-left: 0 !important;
padding-left: 0 !important;
}이 코드는 워드프레스 관리자 -> 외모 -> 사용자 정의 -> 추가 CSS에 추가하세요.
저는 여기까지 해보니 되었네요. 만약 이 방법도 작동하지 않는다면, 해당 페이지의 HTML 구조를 정확히 파악해서 코드를 작성해야 합니다.
저도 아직 CSS초보라 이정도 까지 가 끝이네요.