엘리멘터 프로 스티키 헤더 만들기
이번 포스팅에서는 엘리멘터 프로 스티키 헤더를 만드는 방법에 대해서 알아보겠습니다. 스크롤을 할때도 위로 올라가지 않고 상단에 고정되어 있는 헤더메뉴를 만드는 방법입니다. 메뉴를 항상 나태내고 싶은 사이트를 제작할때 사용하시면 좋습니다. 지금 바로 스티키 헤더를 구현하는 방법을 상세히 알아보겠습니다.

목차
스티키 헤더의 장점
스티키 헤더를 구현하면 다음과 같은 이점이 있습니다:
- 향상된 사용자 경험: 방문자가 페이지를 스크롤하더라도 네비게이션에 쉽게 접근할 수 있습니다.
- 전환율 증가: 중요한 메뉴와 CTA(구매 버튼, 가입 양식 등)에 지속적인 접근성을 제공합니다.
- 브랜드 인지도 강화: 로고와 브랜드 요소가 계속 표시되어 브랜드 인식을 높입니다.
- 전문적인 디자인: 모던하고 세련된 웹사이트 느낌을 줍니다.
최근 조사에 따르면, 스티키 헤더를 사용하는 웹사이트는 사용자 체류 시간이 평균 10-15% 증가하는 것으로 나타났습니다.
엘리멘터 프로 내장 기능으로 구현하기
엘리멘터 프로에는 코딩 지식 없이도 스티키 헤더를 구현할 수 있는 내장 기능이 있습니다. 아래는 단계별 설정 가이드입니다:
1단계: 테마 빌더 접근하기
- 워드프레스 관리자 페이지에 로그인합니다.
- 좌측 메뉴에서 템플릿 → 테마 빌더로 이동합니다.
- 기존 헤더 템플릿을 선택하거나 새로운 헤더 템플릿을 생성합니다.
2단계: 스티키 효과 적용하기
가장 중요한 부분입니다. 이것만 보면 됩니다.

- 헤더 템플릿을 편집 모드로 엽니다.
- 헤더 섹션을 선택합니다 (전체 헤더를 감싸는 섹션).
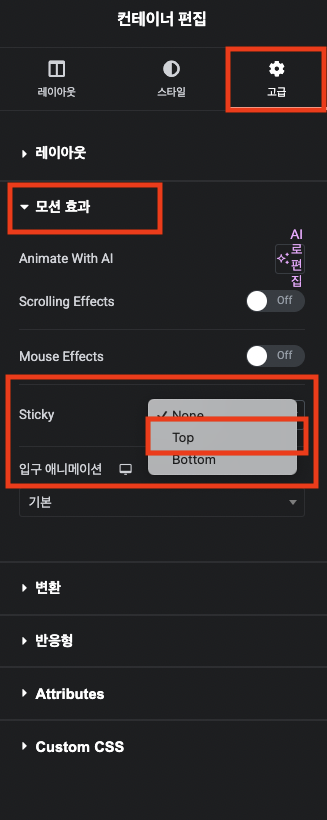
- 왼쪽 패널에서 고급(Advanced) 탭을 클릭합니다.
- 아래로 스크롤하여 모션 효과(Motion Effects) 섹션을 찾습니다.
- 스티키 효과(Sticky) 옵션을 켭니다.
3단계: 스티키 설정 구성하기
스티키 효과를 활성화했다면, 다음 설정을 구성하세요:

Scrolling Effects
스크롤 할때의 효과를 조절 할 수 있습니다.
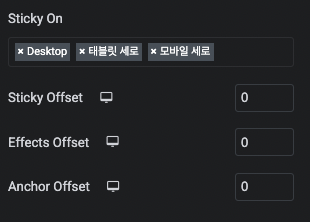
Sticky On
스티키헤더를 데스크탑, 테블릿, 모바일 어디에서 사용할지 정하는 옵션입니다.
Offset
스티키헤더의 간격과 위치등을 조절 하는 옵션 입니다.
4단계: 저장 및 테스트
- 공개 버튼을 클릭하여 변경사항을 저장합니다.
- 실제 사이트에서 스크롤 테스트를 진행합니다.
- 모바일 및 태블릿에서도 정상 작동하는지 확인합니다.
사용자 정의 CSS로 구현하기
엘리멘터 프로의 테마 빌더가 없거나 더 세밀한 제어가 필요한 경우, CSS를 사용해 스티키 헤더를 구현할 수 있습니다.
1단계: CSS 코드 추가하기
- 워드프레스 관리자 페이지에서 **외모 → 사용자 정의(Customize)**로 이동합니다.
- 추가 CSS 섹션을 선택합니다.
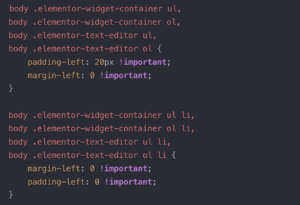
- 다음 CSS 코드를 추가합니다:
/* 기본 스티키 헤더 설정 */
.elementor-section-wrap > .elementor-section:first-child,
.elementor-location-header {
position: fixed;
width: 100%;
top: 0;
left: 0;
z-index: 9999;
transition: all 0.3s ease-in-out;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
background-color: #ffffff; /* 헤더 배경색 설정 */
}
/* 헤더 아래 콘텐츠 간격 조정 */
body {
padding-top: 100px; /* 헤더 높이에 맞게 조정하세요 */
}
/* 스크롤 시 헤더 크기 축소 효과 (선택사항) */
.elementor-sticky--effects {
padding: 5px 0 !important;
}
/* 모바일 대응 미디어 쿼리 */
@media (max-width: 767px) {
.elementor-section-wrap > .elementor-section:first-child,
.elementor-location-header {
position: fixed;
padding: 5px 0;
}
body {
padding-top: 70px; /* 모바일 헤더 높이에 맞게 조정 */
}
}
2단계: 코드 커스터마이징
위 코드를 자신의 사이트에 맞게 수정하세요:
- 헤더 높이:
body의padding-top값을 실제 헤더 높이(픽셀)로 변경하세요. - 배경색:
background-color값을 원하는 색상 코드로 변경하세요. - 그림자 효과:
box-shadow값을 조정하여 그림자 강도를 변경하세요. - 전환 속도:
transition값을 조정하여 애니메이션 속도를 변경하세요.
고급 스티키 헤더 효과
기본 스티키 헤더를 넘어 더 세련된 효과를 구현하는 방법을 알아보겠습니다.
1. 스크롤 시 헤더 축소 효과
방문자가 스크롤할 때 헤더 크기가 축소되는 효과는 공간을 효율적으로 사용하면서도 시각적 흥미를 더합니다.
엘리멘터 프로 설정:
- 헤더 섹션 선택 → 고급 탭 → 모션 이펙트
- 스티키 효과 활성화 → 스티키 효과(Sticky Effects) 탭
- 다음 스타일 변경 설정:
- 패딩: 상하 패딩 축소
- 여백: 필요에 따라 조정
- 크기: 로고 및 메뉴 텍스트 크기 축소
CSS 방식:
/* 일반 상태 헤더 */
.elementor-location-header {
padding: 20px 0;
transition: all 0.3s ease;
}
/* 스크롤 시 축소 상태 */
.elementor-sticky--effects {
padding: 10px 0 !important;
}
/* 로고 크기 변경 */
.elementor-sticky--effects .logo img {
max-width: 120px !important; /* 원래 크기보다 작게 설정 */
}
/* 메뉴 텍스트 크기 변경 */
.elementor-sticky--effects .elementor-nav-menu a {
font-size: 14px !important; /* 원래 크기보다 작게 설정 */
}
2. 투명 헤더에서 컬러 헤더로 변경
초기에는 투명한 헤더를 사용하다가 스크롤 시 배경색이 나타나는 효과를 구현할 수 있습니다.
엘리멘터 프로 설정:
- 헤더 섹션 선택 → 스타일 탭
- 배경 유형을 ‘클래식’으로 설정, 투명도를 0%로 설정
- 고급 탭 → 모션 이펙트 → 스티키 효과 활성화
- 스티키 효과 탭 → 배경색 변경 설정
CSS 방식:
/* 초기 투명 헤더 */
.elementor-location-header {
background-color: transparent !important;
transition: background-color 0.3s ease;
}
/* 스크롤 시 배경색 변경 */
.elementor-sticky--effects {
background-color: #ffffff !important; /* 원하는 색상으로 변경 */
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
/* 메뉴 텍스트 색상 변경 (선택사항) */
.elementor-location-header .elementor-nav-menu a {
color: #ffffff !important; /* 초기 밝은 배경용 텍스트 색상 */
transition: color 0.3s ease;
}
.elementor-sticky--effects .elementor-nav-menu a {
color: #333333 !important; /* 스크롤 후 어두운 배경용 텍스트 색상 */
}
성능 최적화 팁
스티키 헤더는 사용자 경험을 향상시키지만, 잘못 구현하면 페이지 성능에 영향을 줄 수 있습니다. 다음은 최적화 팁입니다:
1. 헤더 간소화
- 스티키 헤더에는 필수 요소만 포함하세요 (로고, 메인 메뉴, 주요 CTA).
- 불필요한 요소는 스크롤 시 숨기도록 설정하세요.
2. 이미지 최적화
- 헤더에 사용되는 로고는 최적화된 SVG 또는 적절히 압축된 PNG 파일을 사용하세요.
- 대형 이미지를 헤더 배경으로 사용하지 마세요.
3. 애니메이션 최적화
- 부드러운 애니메이션을 위해 CSS
transform속성을 사용하세요. - 복잡한 애니메이션은 스크롤 성능에 영향을 줄 수 있으니 단순하게 유지하세요.
4. 조건부 로딩
- 모바일에서는 더 간단한 버전의 스티키 헤더를 사용하는 것이 좋습니다.
- 미디어 쿼리를 사용하여 장치별로 다른 스타일을 적용하세요.
자주 묻는 질문
Q: 엘리멘터 무료 버전에서도 스티키 헤더를 만들 수 있나요?
A: 엘리멘터 무료 버전에서는 내장 스티키 기능이 제한되어 있습니다. 하지만 CSS 방식을 사용하면 구현 가능합니다.
Q: 스티키 헤더가 모바일에서 제대로 작동하지 않습니다. 어떻게 해야 하나요?
A: 모바일용 미디어 쿼리를 추가하고, 모바일 헤더의 높이와 스타일을 적절히 조정하세요. 또한 모바일에서는 헤더 높이를 더 낮게 설정하는 것이 좋습니다.
Q: 스크롤 시 헤더 색상이 바뀌지 않습니다. 어떻게 해결하나요?
A: 엘리멘터 프로의 스티키 효과 설정에서 ‘스크롤 위치’와 ‘효과’ 설정을 확인하세요. CSS 방식을 사용한다면 .elementor-sticky--effects 선택자가 제대로 적용되었는지 확인하세요.
Q: 스티키 헤더 아래 콘텐츠가 헤더에 가려집니다. 어떻게 해결하나요?
A: body에 padding-top 값을 헤더 높이와 동일하게 설정하세요. 또는 메인 콘텐츠 컨테이너에 동일한 값의 margin-top을 적용하세요.
Q: 워드프레스 관리자 툴바와 스티키 헤더가 겹칩니다. 어떻게 해결하나요?
A: 관리자로 로그인했을 때 추가 여백을 주는 CSS를 추가하세요:
.admin-bar .elementor-location-header {
top: 32px; /* 워드프레스 관리자 툴바 높이 */
}
@media screen and (max-width: 782px) {
.admin-bar .elementor-location-header {
top: 46px; /* 모바일 워드프레스 관리자 툴바 높이 */
}
}
엘리멘터 프로 스티키 헤더 적용방법 결론
엘리멘터 프로를 사용한 스티키 헤더 구현은 웹사이트의 사용자 경험을 크게 향상시킬 수 있는 효과적인 방법입니다. 내장 기능을 활용하거나 사용자 정의 CSS를 사용하는 두 가지 접근 방식 모두 각자의 장점이 있으며, 사이트의 요구사항에 맞게 선택하면 됩니다.
특히 전환율과 사용자 경험을 중요시하는 비즈니스 웹사이트나 전문적인 포트폴리오 사이트라면 스티키 헤더 구현을 강력히 추천합니다. 이 가이드를 통해 엘리멘터 프로에서 완벽한 스티키 헤더를 구현하는 데 도움이 되었기를 바랍니다.