일러스트레이터와 포토샵을 쓰던 디자이너를 위한 피그마(Figma) 소개
포토샵과 일러스트레이터만으로 디자인을 해오던 디자이너라면, UI/UX 디자인 작업에 최적화된 피그마(Figma)를 한 번쯤 고려해볼 필요가 있습니다. 피그마는 웹 기반의 디자인 도구로, 협업과 프로토타이핑에 강점을 가진 강력한 툴입니다. 기존에 Adobe 제품을 사용하던 디자이너가 피그마를 도입하면 어떤 점이 좋은지, 어떻게 활용하면 되는지 자세히 알아보겠습니다.
피그마(Figma)란?
피그마는 웹 기반의 UI/UX 디자인 및 프로토타이핑 툴로, 포토샵이나 일러스트레이터처럼 설치할 필요 없이 브라우저에서 바로 실행할 수 있는 클라우드 기반 디자인 도구입니다.

피그마의 주요 특징
- 웹 기반: 별도 설치 없이 브라우저에서 바로 사용 가능
- 실시간 협업: 여러 명이 동시에 같은 파일에서 작업 가능
- 강력한 프로토타이핑: 개발 없이 인터랙티브한 프로토타입 제작 가능
- 자동 저장 및 버전 관리: 실시간 저장 및 이전 버전 복구 가능
- 멀티 플랫폼 지원: Windows, macOS 등에서 동일한 환경 제공
- 무료 사용 가능: 기본적인 기능은 무료 플랜에서도 충분히 활용 가능
포토샵 & 일러스트레이터와 비교했을 때 피그마의 장점
1) 웹 기반으로 언제 어디서나 접근 가능
포토샵이나 일러스트레이터는 설치가 필요하고, 높은 사양의 컴퓨터가 요구됩니다. 반면, 피그마는 브라우저 기반이므로 인터넷만 있으면 어디서든 동일한 환경에서 작업할 수 있습니다.
2) 실시간 협업 기능
포토샵에서는 파일을 수정할 때마다 저장하고 공유해야 하지만, 피그마는 Google Docs처럼 여러 명이 동시에 작업할 수 있어 협업이 훨씬 수월합니다. 클라이언트나 개발자도 실시간으로 피드백을 남길 수 있어 커뮤니케이션 과정이 단축됩니다.
3) 코드 추출 기능으로 개발과의 연계가 쉬움
포토샵에서는 개발자가 직접 디자인을 보고 CSS를 추출해야 하지만, 피그마에서는 자동으로 CSS 코드, 색상 코드, 폰트 정보를 제공하므로 개발자와의 협업이 더욱 원활합니다.
4) 가벼운 용량과 빠른 속도
포토샵과 일러스트레이터는 파일 크기가 커지고 사양이 높아질수록 속도가 느려지는 반면, 피그마는 클라우드 기반이므로 파일을 공유하고 작업하는 속도가 훨씬 빠릅니다.
피그마 기본 사용법
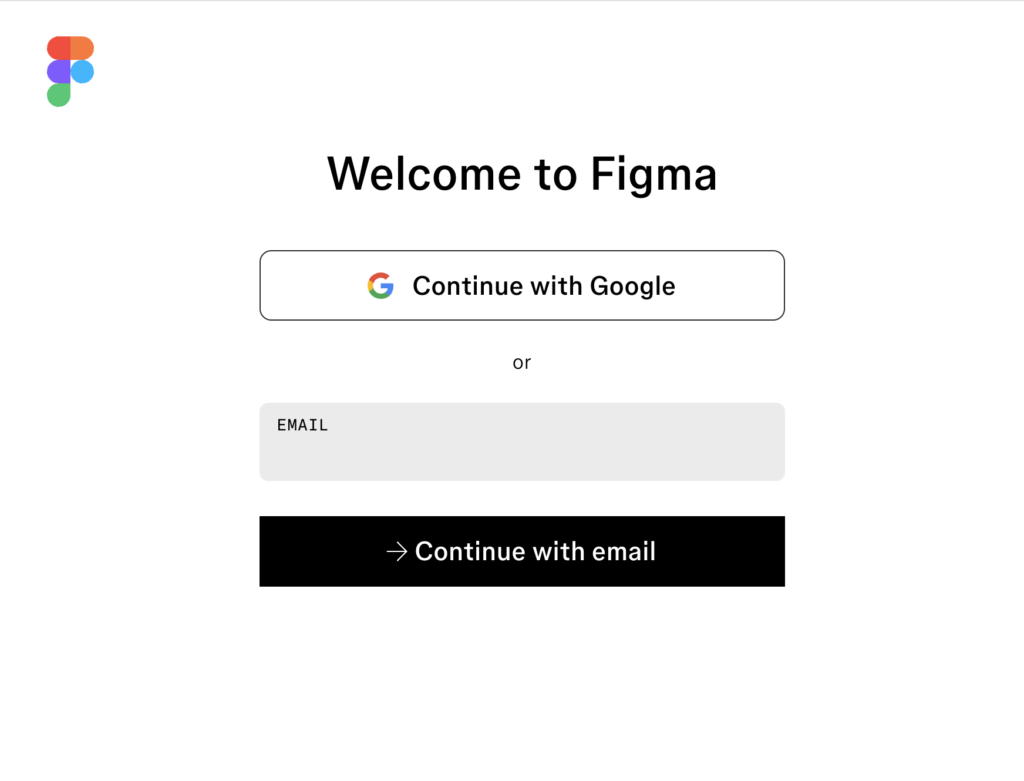
1) 피그마 시작하기
- Figma 공식 웹사이트에 접속하여 무료 계정을 생성합니다.
- 별도의 프로그램 설치 없이 브라우저에서 바로 실행됩니다.
2) 새로운 디자인 파일 만들기
- 피그마 대시보드에서 새 파일(New File)을 생성합니다.
- 다양한 디바이스 프레임(모바일, 태블릿, 데스크톱)에 맞춰 디자인을 시작할 수 있습니다.
3) 기본적인 툴 사용법
- 프레임(Frame): 디자인할 화면 크기 설정
- 텍스트(Text): 폰트 및 텍스트 추가
- 도형(Shape): 기본적인 UI 요소 만들기
- 컴포넌트(Component): 재사용 가능한 UI 요소 생성 및 관리
- 프로토타이핑(Prototyping): 화면 간의 연결 설정
피그마 활용 팁
1) 디자인 시스템 구축하기
컴포넌트 기능을 활용해 버튼, 아이콘 등의 UI 요소를 재사용 가능하도록 설정하면 디자인의 일관성을 유지할 수 있습니다.
2) 플러그인 활용하기
- Unsplash: 무료 고해상도 이미지 삽입
- Iconify: 다양한 아이콘 라이브러리 제공
- Autoflow: UX 플로우 다이어그램 자동 생성
- Figmotion: 애니메이션 기능 추가
3) 개발자와 협업하기
디자인이 완료되면 공유 링크를 개발자에게 전달하면 됩니다. 개발자는 피그마에서 직접 CSS 코드, 색상 코드, 폰트 정보를 확인할 수 있어 원활한 협업이 가능합니다.
4)프로그램 다운로드
피그마는 기본적으로 웹브라우저에서 바로 실행이 가능하지만 안정적으로 사용을 하려면 다운로드를 받고 설치후 사용하는 걸 추천 드립니다. 아무래도 다운로드해서 사용하는 것이 프로그램 속도면에서 더 좋은 것 같았습니다. 저도 물론 다운로드를 해서 사용 중입니다.
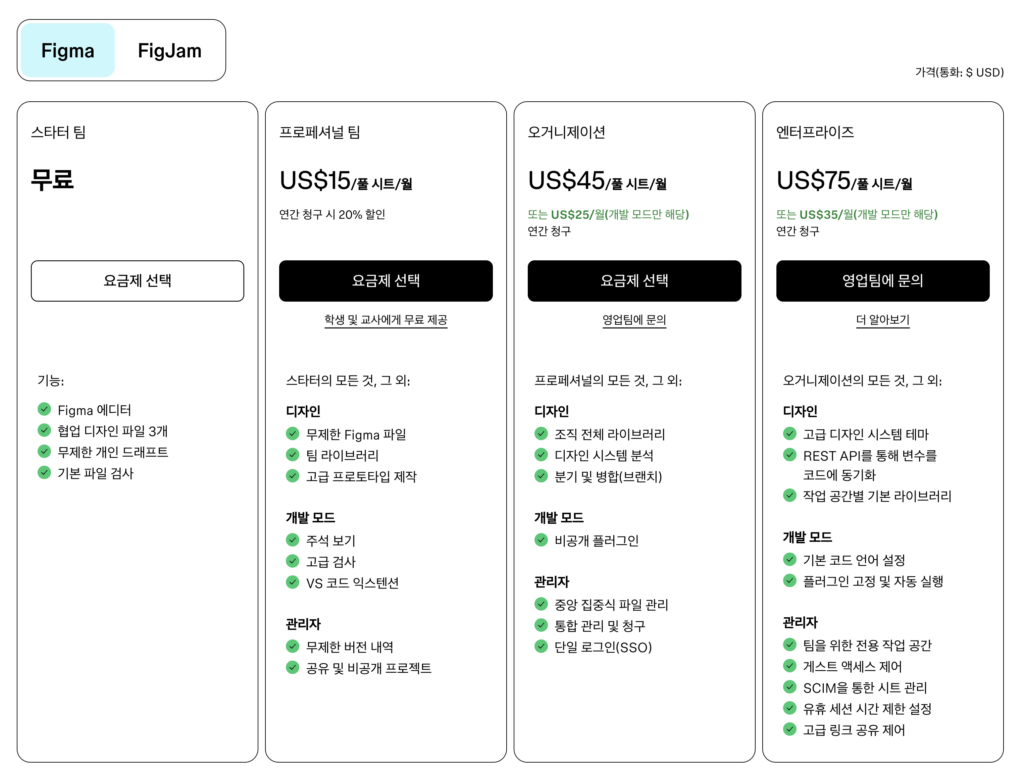
피그마 요금제 비교

무료 플랜만으로도 충분한 기능을 제공하므로, 처음 피그마를 접하는 디자이너라면 부담 없이 무료 플랜으로 시작해도 좋습니다. 가격은 수시로 변동이 될수 있으니 피그마 웹사이트에 접속해서 확인을 하시기 바랍니다.
결론 – 피그마를 추천하는 이유
- 설치 없이 웹에서 바로 사용 가능
- 실시간 협업으로 팀 프로젝트에 최적화
- 가벼운 프로그램, 간단한 메뉴 조작
- 벡터프로그램과 호환성 좋음
- 강력한 프로토타이핑 기능으로 개발자와 원활한 협업 가능
- 무료 플랜으로도 충분히 활용 가능
- 카드뉴스등 여러페이지의 웹 제작물 디자인에도 아주 편리

포토샵과 일러스트레이터만 사용해온 디자이너라면, 피그마를 한 번 시도해보세요. UI/UX 디자인 작업이 훨씬 효율적이고 직관적으로 변할 것입니다!
UI/UX 디자인에는 당연히 좋지만 그외에 아주 복잡하지 않은 그래픽 작업을 진행할때 사용을 하는 경우에도 아주 적합한 프로그램인것 같습니다.
일러스트레이터의 오브젝트를 가져오거나 수정할때 호환도 정말 잘된다는 생각이 듭니다.
아직 피그마를 사용하지 않아본 디자이너라면 반드시 꼭 한번은 사용해 볼 것을 추천드립니다. 직접사용해 본 결과 아주 헤비한 작업물이 아니고서는 일러스트레이터와 포토샵 두가지 프로그램을 사용하지 않고도 충분히 작업이 될만큼 잘 구성이 된 프로그램 입니다.
디자이너라면 무조건 꼭 사용해 보세요. 앞으로 대세가 될것 같은 프로그램입니다. 이미 대세라면 제가 좀 늦은건가요? ^^;;;